AJAX・JQUERY・JSONでWEB公開APIの利用方法
投稿日時:2017/12/29(金) 14:52
AJAX・JQUERY・JSONでWEB公開APIの利用方法
最近「WEB-API」を利用する場面は多くなっている。例え、住所情報などを入力する場合、日本郵便が公開している郵便番号データを検索する機能を活用すれば、UX(ユーザー体験)向上はできるだろう。今回、AJAX・JQUERY・JSONで郵便番号APIの利用方法は簡単に説明する。一、動作:

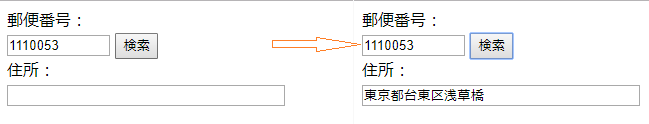
1.正常例:
url = http://zipcloud.ibsnet.co.jp/api/search?zipcode=1110053
{
"message": null,
"results": [
{
"address1": "東京都",
"address2": "台東区",
"address3": "浅草橋",
"kana1": "トウキョウト",
"kana2": "タイトウク",
"kana3": "アサクサバシ",
"prefcode": "13",
"zipcode": "1110053"
}
],
"status": 200
}
2.異常例:
①url = http://zipcloud.ibsnet.co.jp/api/search?zipcode=111000
{
"message": "パラメータ「郵便番号」の桁数が不正です。",
"results": null,
"status": 400
}
②url = http://zipcloud.ibsnet.co.jp/api/search?callback=
{
"message": "必須パラメータが指定されていません。",
"results": null,
"status": 400
}
三、ソース:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>jQuery TIPS</title>
</head>
<body>
<form>
<div>
<label for="zip">郵便番号:</label><br />
<input id="zip" type="text" size="10" />
<input id="search" type="button" value="検索" />
</div>
<div>
<label for="address">住所:</label><br />
<input id="address" type="text" size="35" />
</div>
</form>
<script src="http://code.jquery.com/jquery-1.11.3.min.js"></script>
<script>
$(function() {
// [検索]ボタンクリックで郵便番号検索を実行
$('#search').click(function() {
$.getJSON('http://zipcloud.ibsnet.co.jp/api/search?callback=?',
{
zipcode: $('#zip').val()
}
)
// 結果を取得したら…
.done(function(data) {
// 中身が空でなければ、その値を[住所]欄に反映
if (data.results) {
var result = data.results[0];
$('#address').val(result.address1 + result.address2 + result.address3);
// 中身が空の場合は、エラーメッセージを反映
} else {
$('#address').val('該当する住所が存在しません。');
}
});
});
});
</script>
</body>
</html>






